Pourquoi votre site internet doit être responsive

Introduction
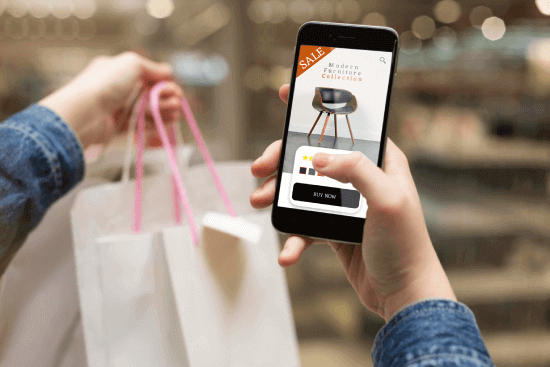
Les sites internet vitrine sont la porte d'entrée de nombreuses entreprises et marques sur le Web. Ils sont conçus pour présenter l'identité, les produits et les services d'une entreprise de manière simple et éfficace. Cependant, il est essentiel que ces sites soient conçus de manière à s'adapter aux besoins et aux préférences de tous les visiteurs. C'est là qu'intervient la "Conception Responsive." Dans cet article, nous explorerons en détail pourquoi c'est si important.
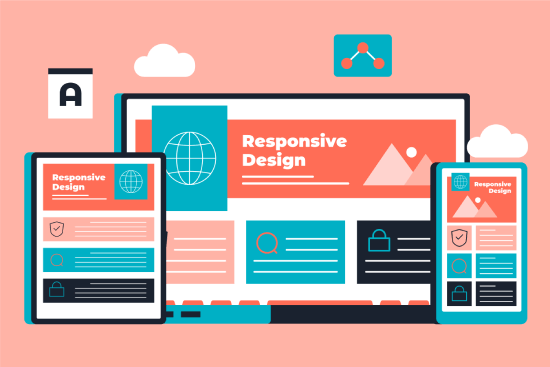
1. Quest-ce qu'un site responsive ?
Un Site internet responsive est capable de s'adapter et de répondre aux différentes tailles d'écran des appareils, tels que les smartphones, les tablettes et les ordinateurs de bureau. Il garantit que le contenu et la mise en page restent fluide et optimale, quelle que soit la résolution de l'écran. Cela permet de garantir que l'ensemble du public cible puisse accéder au contenu de manière fluide. Dans un monde où les utilisateurs naviguent sur Internet via une multitude d'appareils, il est impératif que les sites vitrines s'adaptent pour offrir la meilleure expérience possible. Une conception non responsive peut entraîner une perte d'opportunités commerciales, une frustration des utilisateurs et une dégradation de l'image de la marque.
2. Une Expérience Utilisateur (UX) Améliorée pour une meilleure navigation
L'expérience utilisateur (UX) est au cœur de tout site internet. Les utilisateurs doivent pouvoir naviguer facilement, trouver des informations facilement et interagir avec la marque de manière fluide. Une UX de qualité est essentielle pour retenir l'attention des visiteurs et les inciter à explorer davantage le site pour découvrir vos offres.
En s'adaptant aux différentes tailles d'écran, elle permet aux utilisateurs de profiter d'une expérience homogène, cela signifie que les visiteurs n'ont pas à zoomer, déplacer l'écran latéralement ou rencontrer des problèmes de lisibilité. Une navigation fluide et une présentation cohérente du contenu contribuent à une expérience utilisateur positive et une meilleure confiance en votre marque.
3. Accessibilité sur Tous les Appareils
Les smartphones, tablettes, ordinateurs de bureau et même les téléviseurs connectés sont autant de plateformes qui nécessitent une expérience utilisateur adaptée. Ne pas prendre en compte cette diversité peut entraîner une perte de visiteurs, de clients potentiels et nuire à l'image de votre entreprise.
Comment la Conception Responsive s'Adapte à Chaque Type d'Appareil
On utilise généralement des techniques telles que les grilles flexibles, les médias query et les CSS pour adapter dynamiquement le contenu en fonction de la taille de l'écran. Cela signifie que les éléments de la page, tels que les images, les textes et les menus, sont redimensionnés, réorganisés et optimisés pour chaque appareils. Les images peuvent être compressées, les menus peuvent se transformer en icônes, et la navigation peut devenir verticale au lieu d'horizontale. Cette adaptation permet aux utilisateurs de profiter d'une expérience fluide, quel que soit l'appareil qu'ils utilisent.
4. L'impact sur le Référencement naturel SEO
Ne pas s'adapter à toutes les tailles d'écrans a un impact direct sur le référencement (SEO) de votre site internet vitrine. Les moteurs de recherche, accordent de l'importance à la convivialité mobile. Une conception responsive garantit que le contenu est disponible et lisible sur tous les dispositifs, cela vous permet de mieux vous classer dans les moteurs de recherche et de gagner en visibilité.
5. Réduction du taux de rebond des Utilisateurs
Le taux de rebond est un paramètre essentiel à surveiller. Un taux de rebond élevé signifie que les visiteurs quittent le site après avoir consulté une seule page. La conception responsive réduit ce taux en offrant une expérience de navigation optimale. Les visiteurs sont plus susceptibles de rester et d'explorer le site, si les pages se chargent rapidement et s'affichent correctement sur leur appareil.
Conclusion
En conclusion, avoir un site web responsive est bien plus qu'une simple tendance. C'est un élément essentiel de votre réussite en ligne. Elle offre simplement une meilleure Expérience client et une meilleure visibilité pour votre entreprise
Si vous souhaitez faire appel à notre
agence Web la création de votre site internet,
Cliquez ici pour découvrir nos
services.
Création site Internet